
Advice
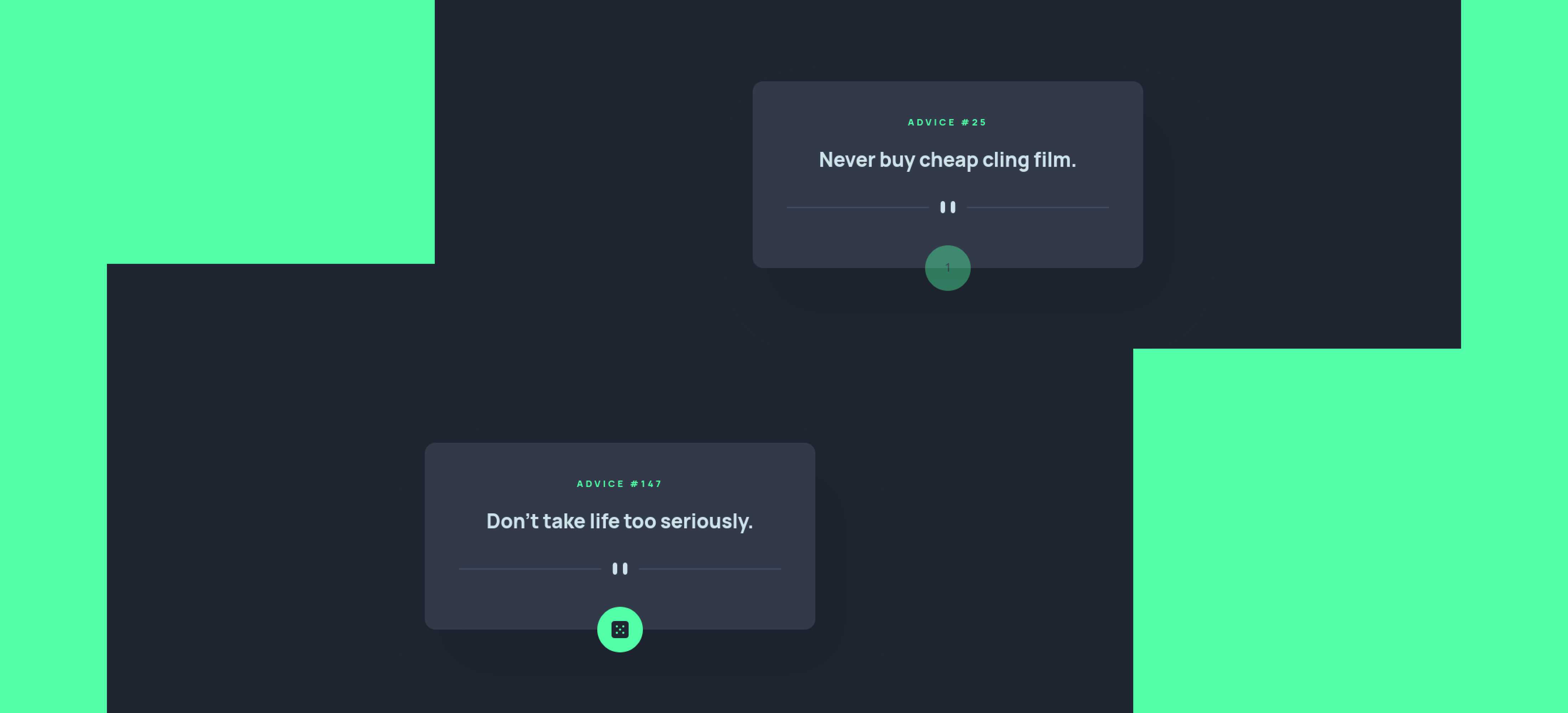
A simple web app built with HTML, CSS, and JavaScript. The user can press on the button to generate a random advice every two seconds.
Project purpose and goal
The purpose of this project is to revise how to use Fetch API to get data and display data to the user.
Lesson learned
Although this is a rather simple project, I still learned a thing or two from it. Aside from learning how to use Fetch API, I also learned how to use the setInterval() function to generate random advice within a specific amount of time. Other than that, I learned how to use the box-shadow property to create a shadow effect on the button with this code box-shadow: 0 0 40px -5px var(--neon-green);
Future improvements
The Advice Slip API does provide some other options to fetch data in different ways. I would like to add search functionality to the app or let the user looks through the advice by the id in ascending order.
Useful resourcesd
- MDN Fetch API documentation - This helped me relearn the syntax for using
Fetch API. - MDN box-shadow documentation - I always forget what does each value represent in the
box-shadowproperty. - Center a
position: absoluteelement - This helped me in centering the randomize button at the center.